- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Here the file datatxt contains the employees record. ThishttpServicesendGetRequestsubscribe responseBody consolelogresponseBody.
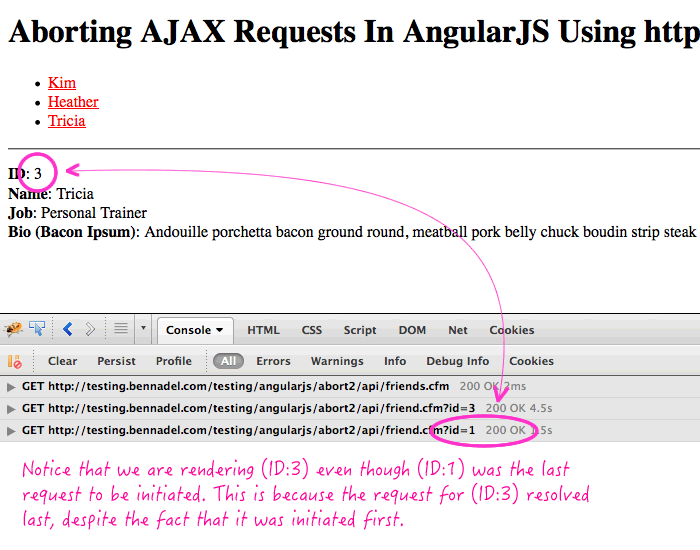
 Aborting An Ajax Request In Angularjs Using Httpi
Aborting An Ajax Request In Angularjs Using Httpi
The Controller action method will be called using AngularJS http service with AJAX and JSON from View in ASPNet MVC 5 Razor.

Angularjs ajax call example. If you enjoyed and liked this post dont forget to share. Open the file testAngularJShtm using the URL of your server in a web browser and see the result. AngularJS provides multiple services out of the box.
It allows you create any http request by just injecting it via controller constructor. ASPNet AJAX JSON AngularJS MVC Here Mudassar Ahmed Khan has explained with an example how to call MVC Controller from AngularJS using AJAX and JSON in ASPNet MVC5 Razor. Myappcontroller control function scope http.
Var call WebService1asmxHelloWorld. The http is another Angular JS service which is used to read data from remote. For that I tried this code.
AngularJS Ajax Call Example AJAX- http Make an AJAX server request and display the result in a header. Var app angularmodule myApp. AngularJS ng-switch AngularJS ng-if AngularJS ng-include AngularJS ng-cloak AngularJS ng-view AngularJS ng-template Angularjs Custom Directive Filters in AngularJS AngularJS Filters AngularJS Lowercase Filter AngularJS Uppercase Filter AngularJS Number Filters AngularJS Currency Filter AngularJS Date Filter AngularJS OrderBy Filter.
You can also read about AngularJS ASPNET VueJs PHP. Make a simple request to the server and display the result in a header. Low-level server interactions with http.
As I will cover this Post with live Working example to develop AngularJS AJAX Call using resource http so the angularjs http get and Post parameters for this example is following below. Var myapp angularmodule myApp. The ng-app directive initializes the application.
Todays welcome message is. Actually I was trying to make an AJAX call to a WebService using AngularJS. You next need to inject HttpService in your component s and call the methods but to actually send the requests to the server you need to subscribe to the RxJS observables returned from the defined methods.
Appcontroller myCtrl function scope http. This article explains How to get data in JSON format using AngularJS. To execute the above example you have to deploy testAngularJShtm and datatxt file to a web server.
AngularJS - Ajax - AngularJS provides http control which works as a service to read data from the server. JSONP done function weather scopeweather weather. Angular provides two different APIs to handle Ajax requests.
This field should be a JavaScript object containing all the request parameters to append to the URL of the remote service. Your valuable feedback question or comments about this article are always welcome. The http service makes an ajax call using get method and sets response to message property.
AngularJS Ajax example using http In this tutorial we are going to call ajax in angular js using http service. Http service can be used to perform http request. There are the Following The simple About AngularJS HTTP AJAX Example Tutorial From Scratch Full Information With Example and source code.
Angularmodule Ajax controller WeatherCtrl function ajax scope ajax url. The School message is. I hope you get an idea about Angular 6 AJAX Tutorial Example From Scratch.
First include the AngularJS library in the application. AngularJS AJAX Call using resource http Example High-level interactions with servers using resource. The server makes a database call to get the desired records.
Here is the example running in a Plnkr. This will work provided that you have injected your service as httpService in your components constructor. Download Download Free Files API.
In appCtrl controller we pass one more parameter http to make an ajax call. Like with the other AJAX functions of the http service the config object can contain a params field.
 Angularjs Ajax Tutorial Youtube
Angularjs Ajax Tutorial Youtube
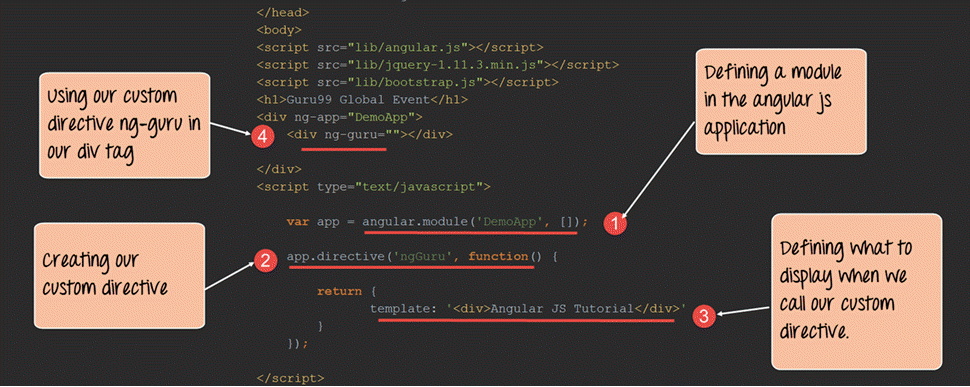
 How To Create Custom Directive In Angularjs With Example
How To Create Custom Directive In Angularjs With Example
 Angularjs Ajax Calls Tutorials Eye
Angularjs Ajax Calls Tutorials Eye
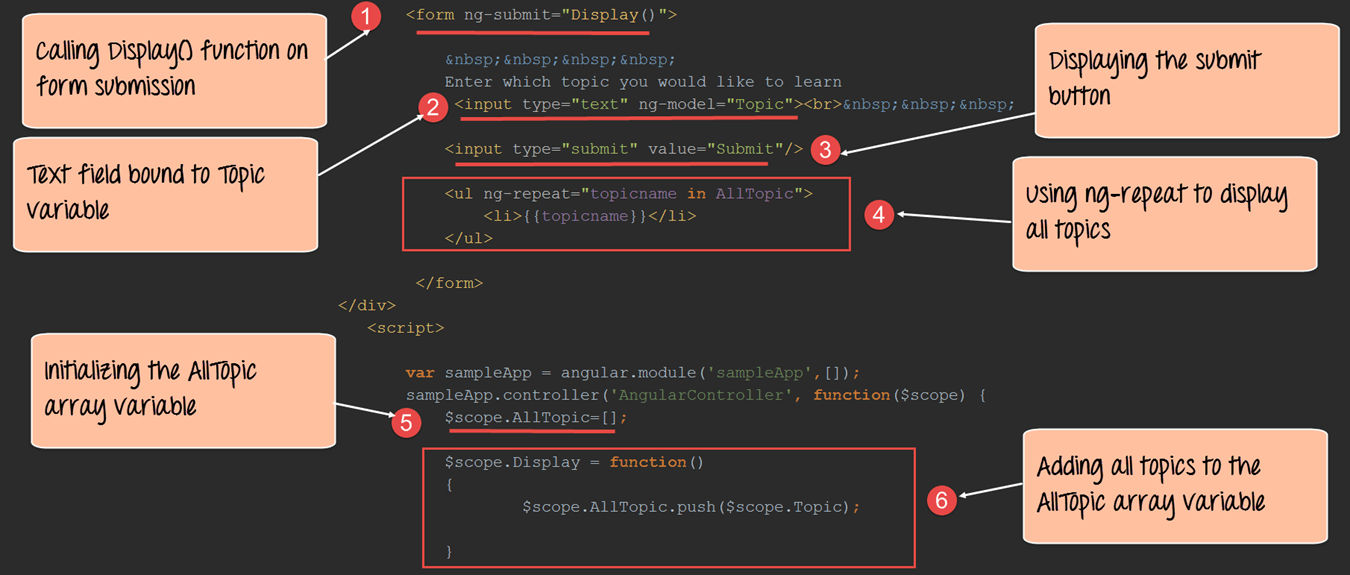
 Angularjs Form Submit With Example Ng Submit
Angularjs Form Submit With Example Ng Submit
 Angularjs Ajax Http Geeksforgeeks
Angularjs Ajax Http Geeksforgeeks
 Client Side Development Programmatic Ponderings
Client Side Development Programmatic Ponderings
 Angularjs Cors Http Call Not Working But Plain Ajax Jquery Working Fine Stack Overflow
Angularjs Cors Http Call Not Working But Plain Ajax Jquery Working Fine Stack Overflow
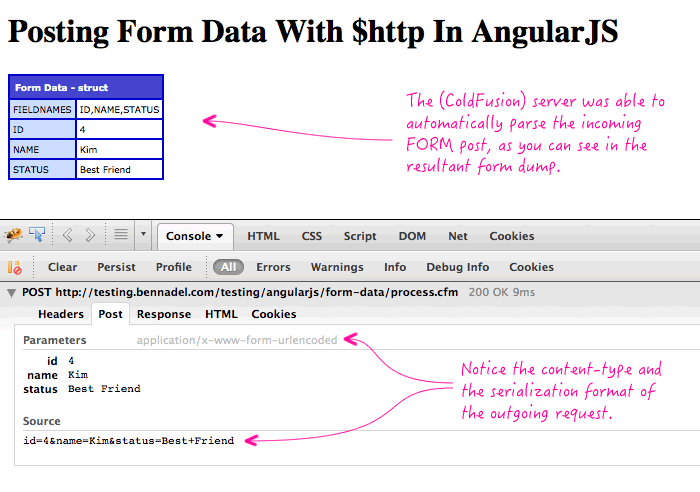
 Posting Form Data With Http In Angularjs
Posting Form Data With Http In Angularjs
Get Return Value From A Ajax Asynchronous Call With Jquery And Angularjs
 How To Close Sweet Alert On Ajax Request Completion Stack Overflow
How To Close Sweet Alert On Ajax Request Completion Stack Overflow
Angularjs Has Different Request Data Format From Jquery When Send Almost Same Post Call Issue 6039 Angular Angular Js Github
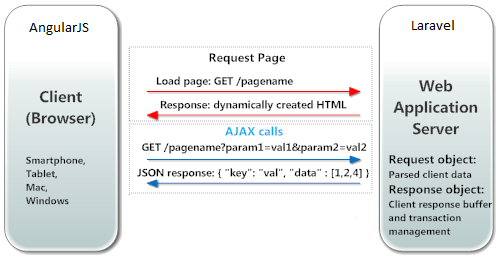
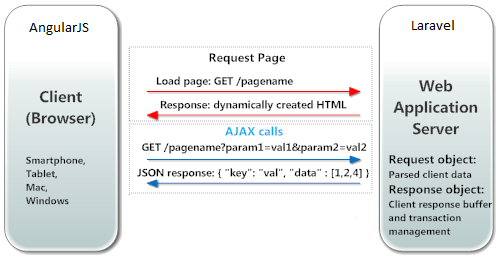
 Read Laravel And Angularjs Leanpub
Read Laravel And Angularjs Leanpub
 Angularjs Load Contents From Local Json File Stack Overflow
Angularjs Load Contents From Local Json File Stack Overflow
 Angularjs Ajax Example Using Http Java2blog
Angularjs Ajax Example Using Http Java2blog
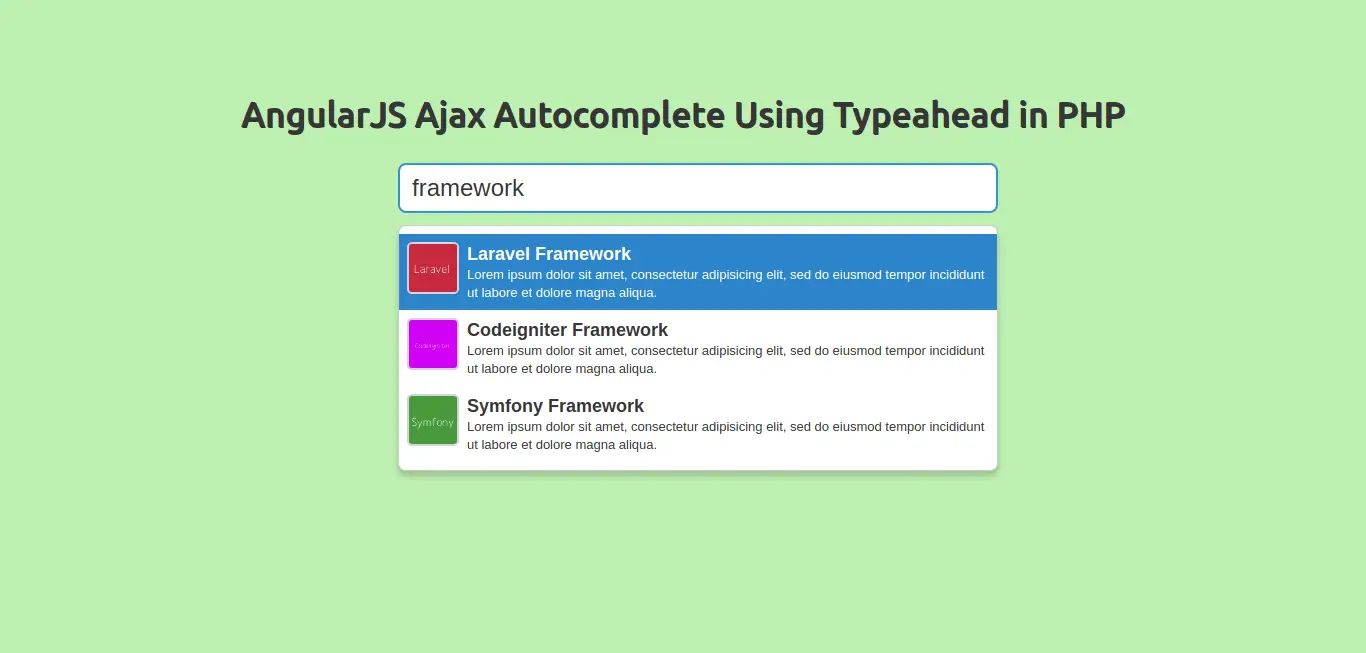
 Angularjs Ajax Autocomplete Using Typeahead In Php Example Itsolutionstuff Com
Angularjs Ajax Autocomplete Using Typeahead In Php Example Itsolutionstuff Com
 Angularjs Http Post Method Http Post With Parameters Example Tutlane
Angularjs Http Post Method Http Post With Parameters Example Tutlane
 Angularjs Controller Examples Java2blog
Angularjs Controller Examples Java2blog



Komentar
Posting Komentar