- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
So when your script has done inserting of data then last inserting details will be send to Ajax request in JSON format and in Ajax success function that json data will be converted into table row format and by using prepend method we can append into HTML table. This image will tell users whenever the AJAX request is currently undergoing or not.
 How To Auto Change Select In Accordance With Same Row Table Using Jquery Ajax Change Function Stack Overflow
How To Auto Change Select In Accordance With Same Row Table Using Jquery Ajax Change Function Stack Overflow
Add 2 dropdownlist to this web form one for categories and other for products.

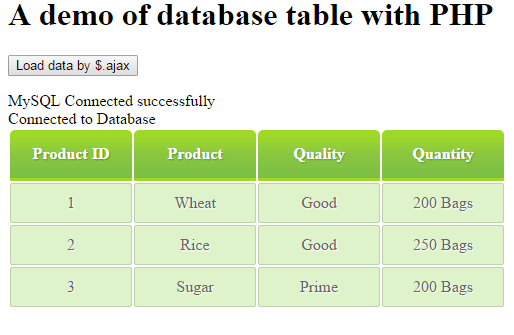
Ajax fill table. September 18 2015 825pm 1. Right-click on the Models folder in the Solution Explorer then go to Add and click on Class Step 2. An ajax post example with HTML table In this demo as the web page loads the specified f etchdbphp file is called which is specified in the URL parameter of the post method.
Pass the selected option value as data and on successful callback fill with response. The GetCustomers JavaScript function is called inside the jQuery document ready event handler and also when the Pager Button is clicked. This is a JavaScript tutorial on how to populate a SELECT elements options with an Ajax request.
I have the following JSON data. The PHP file will connect to MySQL database server and its specified database. The first statement in the document ready function applies the DataTables plug-in on the employees table specified that it will work in server-side mode meaning that on each user action the plug-in will ask the server-side page to provide new data that should be displayed defines that URL that will be called via an AJAX call is MasterDetailsAjaxHandler - this is the path of the controller that will provide the content of the table.
Var table_row_id table. Win Ajax 30To defend the most demanding players will be Dusan Tadic 19 goals Zakaria Labyad 13 goals Antony Matheus dos Santos 12 goals Lassina Traore 12 goals Davy Klaassen 11 goals Klaas Jan Huntelaar 9 goals Quincy Promes 9 goals Jurgen Ekkelenkamp 7 goals Sebastien Haller 6 goals Ryan Gravenberch 6 goals because this season they scored the most goals for Ajax. Var row table.
So first lets start with creating our table named students. Find table_row_id. There are multiple ways to populate dropdown in ASPNET MVC.
After that an SQL query is used to retrieve data from tbl_products table. Since weve update the record via Ajax we need to redraw this table row var tr table. Sending AJAX request when an option selected from the first drop-down.
Here Mudassar Ahmed Khan has explained with an example how to populate jQuery DataTable using WebMethod PageMethod and AJAX in ASPNet with C and VBNet. First a jQuery AJAX call will be made to a WebMethod PageMethod on Server Side and the WebMethod PageMethod will return the Data in JSON format. Create a new web form and name it indexaspx.
Create table students id int6 unsigned auto_increment PRIMARY KEY name VARCHAR200 not null course varchar200 not null roll_no int6 not null percentile VARCHAR100 not null. Good afternoon my friends. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML.
Done function data textStatus jqXHR table. Finally the returned JSON data will be used on Client Side to populate the jQuery DataTable in ASPNet with C and VBNet. -- the SQL database table create table form_ajax ID varchar5 not null Name varchar100 Address varchar100 Phone varchar20 Email varchar255 constraint form_ajax_pk primary key ID.
So User will fill lasted submitted data has been store under database and from database that data has been display on web in HTML table format. So in this article I will show you how to populate a dropdown from the database using jQuery ajax. Last game played with Young Boys which ended with result.
Also add a loadinggif image. How to properly populate HTML table with JQuery AJAX using JSON formatted data. The View consists of an HTML Table which will be populated with data from SQL Server database using jQuery AJAX and JSON.
Reload null false. After that click on Add. Ajax is currently on the 1 place in the Eredivisie table.
Create dbml file for Database operation. Var table element. In this example I will be sending an Ajax request to a PHP script which will return a list of car models in a JSON format.
Choose LINQ to SQL Classes from the list and give the name Address for the dbml name. But using jQuery Ajax for populating a dropdown is easy and fast. The structure is as follows.
In this tutorial I will be using the JQuery library.
 Getjson Get Data Json To Table Using Ajax Jquery Youtube
Getjson Get Data Json To Table Using Ajax Jquery Youtube
 How To Empty Html Table That Is Filled Using Ajax Stack Overflow
How To Empty Html Table That Is Filled Using Ajax Stack Overflow
 Using Jquery To Build Table Rows From Ajax Response Json Stack Overflow
Using Jquery To Build Table Rows From Ajax Response Json Stack Overflow
 Populating A Drop Down List In Appended Table Row Stack Overflow
Populating A Drop Down List In Appended Table Row Stack Overflow
 Datatable To Json Using Datatable Data To Display Table Using Jquery Ajax In Asp Net Dot Net Odyssey
Datatable To Json Using Datatable Data To Display Table Using Jquery Ajax In Asp Net Dot Net Odyssey
 Fill Color For Each Table Cell With Color Option Listed In Drop Menu Only If Clicked Stack Overflow
Fill Color For Each Table Cell With Color Option Listed In Drop Menu Only If Clicked Stack Overflow
 Handling Input Data On A Table Using Ajax Jquery And Codeigniter Stack Overflow
Handling Input Data On A Table Using Ajax Jquery And Codeigniter Stack Overflow
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow
 How To Load Csv File Data Into Html Table Using Ajax Jquery Youtube
How To Load Csv File Data Into Html Table Using Ajax Jquery Youtube
 Display Table On Button Click Using Ajax Stack Overflow
Display Table On Button Click Using Ajax Stack Overflow
 Search And Pagination On Table Are Missing After Converting To Ajax Stack Overflow
Search And Pagination On Table Are Missing After Converting To Ajax Stack Overflow
 Jquery Ajax Tutorial 7 Demos Of Div Form Tabs Accordion And Table
Jquery Ajax Tutorial 7 Demos Of Div Form Tabs Accordion And Table
 How To Append Last Inserted Data To Html Table Using Ajax Php Youtube
How To Append Last Inserted Data To Html Table Using Ajax Php Youtube
 Using Jquery Ajax To Fill A Table In Laravel 5 5 Stack Overflow
Using Jquery Ajax To Fill A Table In Laravel 5 5 Stack Overflow
 Populate A Datatable With Mysql Database Stack Overflow
Populate A Datatable With Mysql Database Stack Overflow
 How To Auto Load The Datatable After Inserting The Data Using Ajax Stack Overflow
How To Auto Load The Datatable After Inserting The Data Using Ajax Stack Overflow
 I Am Trying To Retrieve Data From A Database Using Ajax And Populate In Form That Is In A Bootstrap Modal Stack Overflow
I Am Trying To Retrieve Data From A Database Using Ajax And Populate In Form That Is In A Bootstrap Modal Stack Overflow
 Successfully Populating An Html Table With Multiple Ajax Calls Stack Overflow
Successfully Populating An Html Table With Multiple Ajax Calls Stack Overflow
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax

Komentar
Posting Komentar