- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
The first link is the theme Ive chosen from the available themes in the Microsoft Ajax CDN jQuery UI Themes. In the demo below we set the active option by setting the string active as the second argument.
 How To Build A Tabbed Interface In Ajax For Html5 And Css3 Programming Dummies
How To Build A Tabbed Interface In Ajax For Html5 And Css3 Programming Dummies
The tabs are indexed starting from 0.

Jquery ui tabs ajax example. The following example is a little advanced that uses AJAX in a jQuery UI accordion. By default its. Thankfully after a bit of digging around its not only possible but pretty easy.
JQuery UI Tabs - Enable and Disable Methods. Mauris dapibus lacus auctor risus. JQuery UI Tabs - Getting and Setting Options.
The id of which is specified inside the jquery code. In the following example we have created simple tabs by using Tab UI plugin in jQuery. A simple Tab example in jQuery UI.
It is used to abort all active Ajax requests. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. JQuery Tabs API - This example demonstrates the various API functionality provided by the Shield UI Tabs widget.
For this example we have changed the default colors by using in-line CSS. This option specifies how to animate hiding of panel. JQuery UI supports a really handy feature called content via AJAX whereby when you clickdisplay a tab it will create a div element to load your content into then perform the AJAX call and drop it in.
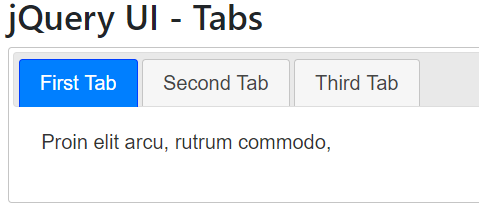
For that an accordion with three panels is created by using the jQuery UI library. Tab 3 slow Tab 4 broken Proin elit arcu rutrum commodo vehicula tempus commodo a risus. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
It describes some of the initialization options public methods and events. The jQuery UI tabs widget is bundled unchanged with jQuery Mobile. Donec sollicitudin mi sit amet mauris.
Add one line jQuery Script Code. Any list item whose associated content is loading via an Ajax call will have the ui-tabs-loading class. You can change it by specifying a different value in the active option.
The outer container of the tabsThis element will additionally have a class of ui-tabs-collapsible when the collapsible option is set. The information in the content area is pulled from the text files by using the jQuery ajax method for the first two panels. This method traverses the HTML code and adds new CSS classes to the element to give them appropriate style.
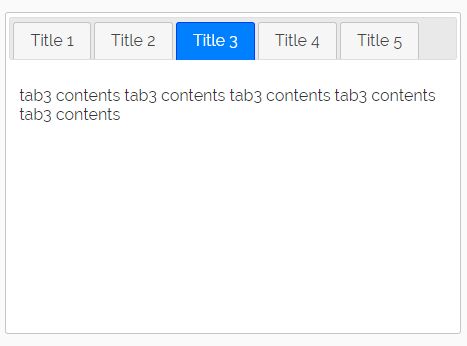
The demo shows four tabs with one line of content. Vivamus sed magna quis ligula eleifend adipiscing. It is used to get an object which contains the tab element.
The jQuery Tab UI allows you to enable and disable tabs using methods of enable and disable method. If for example this option is set to mouseover passing the mouse over a tab will select it. The tabs are specified in a div tag with an id.
You can see the first panel is showing some plain. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem.
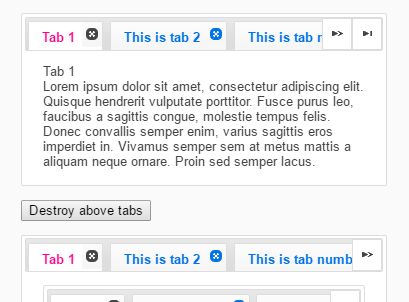
The example below came from a recent project to create an internal web application for a client which utilised tab navigation jQuery and AJAX to load data into the page without the need to refresh the web page. In the demo below first we disable a tab and then enable it using tab widget method and pass the string enable and same for disable. An array containing the zero-based indexes of the tabs that should be disabled eg 0 2 would disable the first and third tab.
By default its value is click. One of the items in the list of tabsThe active item will have the ui-tabs-active class. Im using jQuery UI tabs to distinguish between room chats private chats and other features.
Below we write a code for a simple 4-panel tab using jquery UI. It doesnt accept any parameters. Thus its API documentation fully describes its functionality.
See online demo and code. See online demo and code. Aliquam sodales tortor vitae.
You can add the data-roletabs attribute to. Enable or disable all tabs. This option is a name of the event that lets users select a new tab.
Since jQuery UI 17 it is also possible to define the cookie name being used via the name property. Im in the process of building a web-chat interface. I am trying to figure out how to dynamically add tabs based on the response from an AJAX.
See this demo online. Essentially every two seconds AJAX will run a query to see if there are any new private chats open. Aenean tempor ullamcorper leo.
Now let us look at a few examples of using jquery tab UI plug-in. Which tabs are disabled. Each tab panel may be any valid element but it must have an id which corresponds to the hash in the anchor of the associated tab.
When used with jQuery Mobiles autoinitialization features the options documented on the widgets API documentation page can also be provided as data- attributes in the markup. The jQuery UI Tabs option method is used to work with both configurable options and functions in both getter and setter modes. By default its value is content.
The main HTML structure is. Im using jquery-ui 18 in combination. But what happens when you want to specify the element to load the AJAX request into.
This option controls the height of the tabs widget and each panel. The scripts are the jQuery 144 library and the jQuery UI 189 minified. Create HTMLASPX content that will follow the rules for a tabs-based content navigation feature.
The list of tabs. JQuery UI tabs method is used to change the appearance of HTML elements inside the page. Here we have chosen the 2nd tab as the default tab which will be chosen when the webpage opens.
Examples of the jQuery UI tabs Next we write the html code to understand the jQuery tabs method more clearly with the following example where the tabs method used to create the tabs without passing any parameters to it as below.
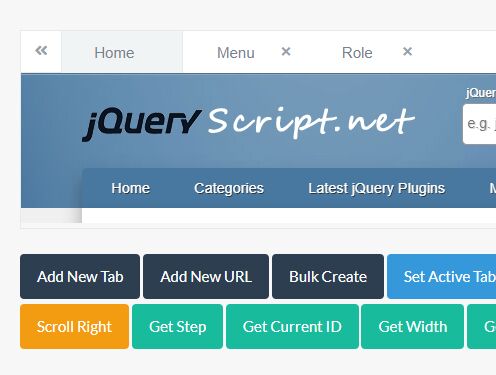
 Dynamic Tabs Creation Plugin With Jquery And Bootstrap Nth Tabs Free Jquery Plugins
Dynamic Tabs Creation Plugin With Jquery And Bootstrap Nth Tabs Free Jquery Plugins
 Jquery Ui Tabs Reset Css Prosoxi Com
Jquery Ui Tabs Reset Css Prosoxi Com
 Jquery Ui Tabs Syntax And Parameters Examples Of Jquery Ui Tabs
Jquery Ui Tabs Syntax And Parameters Examples Of Jquery Ui Tabs
 How To Make Html Tabs Match Google S Css Spec For Add Ons Stack Overflow
How To Make Html Tabs Match Google S Css Spec For Add Ons Stack Overflow
 Jquery Ui Tabs Horizontal And Vertical Example With Java Web Application Integration Journaldev
Jquery Ui Tabs Horizontal And Vertical Example With Java Web Application Integration Journaldev
 Jqgrids In Multiple Jquery Ui Tabs Inside A Jquery Ui Dialog Is Causing Page S Horizontal Scroll Bar To Appear Stack Overflow
Jqgrids In Multiple Jquery Ui Tabs Inside A Jquery Ui Dialog Is Causing Page S Horizontal Scroll Bar To Appear Stack Overflow
 Jquery Set Up Basic Tabbing And Programmatically Control Tab Activation Justin Cooney
Jquery Set Up Basic Tabbing And Programmatically Control Tab Activation Justin Cooney
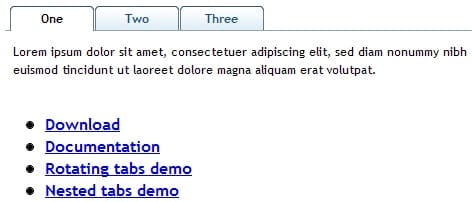
 25 Useful Javascript Tab Navigation Scripts Web Design Booth Your Home For The World Wide Web
25 Useful Javascript Tab Navigation Scripts Web Design Booth Your Home For The World Wide Web
 Auto Switch Between Jquery Ui Tabs Timertabpanel Free Jquery Plugins
Auto Switch Between Jquery Ui Tabs Timertabpanel Free Jquery Plugins
 Jquery Tabs Not Displaying Ajax Data Stack Overflow
Jquery Tabs Not Displaying Ajax Data Stack Overflow
 Using Jquery Ui Tabs Plugin Youtube
Using Jquery Ui Tabs Plugin Youtube
 Hosting Iframes Using The Jquery Ui Tabs Plug In Part 1 Codeproject
Hosting Iframes Using The Jquery Ui Tabs Plug In Part 1 Codeproject
 Jquery Responsive Tabs Plugins Jquery Script
Jquery Responsive Tabs Plugins Jquery Script
 Jquery Ui Tabs Begincodingnow Com
Jquery Ui Tabs Begincodingnow Com
 Jquery Ui Tabs Bug Tabs Are Being Mixed With Each Other Stack Overflow
Jquery Ui Tabs Bug Tabs Are Being Mixed With Each Other Stack Overflow
Combine Jquery Ui Accordion And Tab Widgets Jquery Forum
 Using Jquery Ui Tabs With The Base Tag
Using Jquery Ui Tabs With The Base Tag
 How To Create Jquery Tabs By Ui Plugin With 5 Examples
How To Create Jquery Tabs By Ui Plugin With 5 Examples
-min.png) Jquery Ui Tabs Click Event Example
Jquery Ui Tabs Click Event Example

Komentar
Posting Komentar