- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
This will update portions of a web page without reloading the entire page. Also how do i use the return value from my php function into my a.
 How To Submit Form Using Ajax In Codeigniter
How To Submit Form Using Ajax In Codeigniter
However it does not seems to execute my post.

Ajax call submit form. Ajax-scriptphp is a logic file that silently saves the data to the database without page refresh. You do this by implementing and registering a new form submit handler. Submit using AJAX well go through a few ways Show errors if there are any.
More verbose version of Olafurs answer - The AJAX call is made and the function returns without waiting. MyformajaxFormfunctionresponse alertresponse. Get all of the data from our form using jQuery.
Var form this. This section covers asynchronous form submission from a Razor Page using both the jQuery AJAX capability and the Fetch API. On a successful call we are showing an alert dialog with a dynamic message based on the user name.
You can submit forms using an AJAX call. Disabled the submit button btnSubmitpropdisabled true. AJAX is a technique used for making asynchronous requests from the browser to the server for various purposes including posting form values.
Steps to CreatingSubmit Form Without Page Refresh Using Ajax jQuery and PHP. Submitting the Form Using AJAX Create a new file in your project directory called appjs. .
The ajax call occurs when I click the submit in form named form1. Form1submitfunction ajax url. Copy the following code into the appjs file.
On form submit we are invoking the ajax method which is serializing the form data and sending it to the given URL. Handling Form Submit Logic in JavaScript. When user clicks the submit button Disable the default action Call ajax to run check_signupphp to check each user input and print error messages if everything goes well submit the form.
The Razor Page link. If you will be using jQuerys Ajax Form Submit you can send the form data to the server without reloading the entire page. Capture the form submit button so that the default action doesnt take place.
Get form action url var request_method thisattrmethod. Encode form elements for submission ajax url. If you want to add an extra field for the FormData dataappendCustomField This is some extra data testing.
A simple jQuery Ajax example to show you how to submit a multipart form using Javascript FormData and ajax. Return false Your Name. You then enable the AJAX submit functionality in the Form widget.
AJAX has the ability to submit form without page refresh. What you should do is have the buttontrigger calling the AJAX validation and the callback should submit the form instead of returning true. This is going to contain all of the code responsible for submitting the form data using AJAX.
For my part I use this. Function msg if msg I wanna to stop form1 submit herehow to do that. Green-dotsgif is the loading GIF to show processing when we submit the form.
Form_data donefunctionresponse server-resultshtmlresponse. This will register the AJAX for and when you submit the form using or myformsubmit then it will send your request and alert response NOTE. The following jQuery code can be used within a documentready call -.
You can add an onclick function to your submit button but you wont be able to submit your function by pressing enter. First see this AJAX code to perform form submission. Making AJAX POST requests with Django and JQuery using Class-based views.
Ajax type. Get form var form fileUploadForm0. Ajax_formsubmit function event eventpreventDefault.
Although you can do anything with the form submission in here we will send a simple email to website admin. We will also use AJAX here along with jQuery and PHP. Prevent default action var post_url thisattraction.
The callback doesnt finish until youve submitted the form. To submit a form via AJAX we will need to do certain things in our JavaScript file. I can only modify the code in the ajax call.
Sometimes you may have a form and want to submit it using ajax. Get form GETPOST method var form_data thisserialize. I got a register form using bootstrap modal that will call an ajax post function.
Function error Do something with the error. This way you optimize performance reduce traffic and server load. Function data Do something with the response error.
Create an FormData object var data new FormDataform.
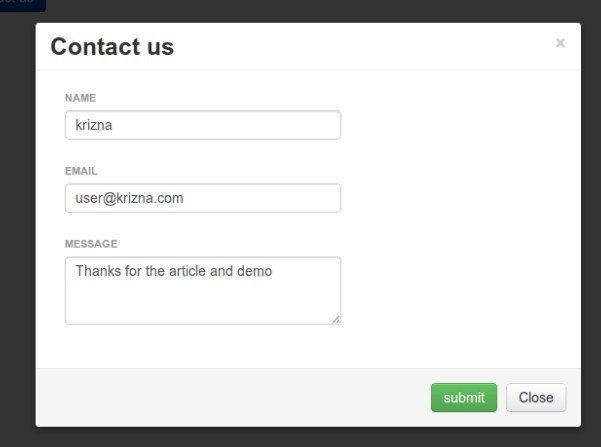
 Jquery Ajax Form Submit Using Twitter Bootstrap Modal
Jquery Ajax Form Submit Using Twitter Bootstrap Modal
 Submit Button Not Working In Modal Popup View Of Ajax Generated Table Stack Overflow
Submit Button Not Working In Modal Popup View Of Ajax Generated Table Stack Overflow
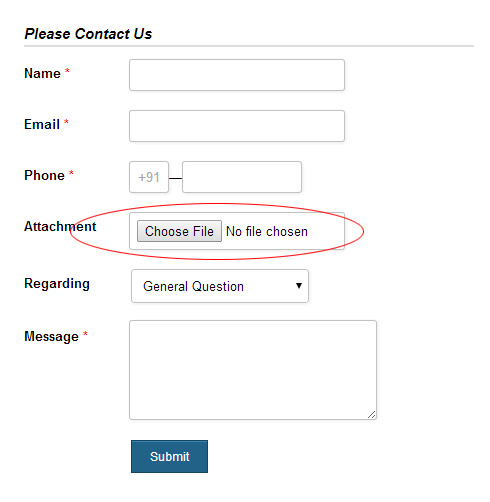
 Ajax Contact Form With An Attachment Jquery Php Sanwebe
Ajax Contact Form With An Attachment Jquery Php Sanwebe
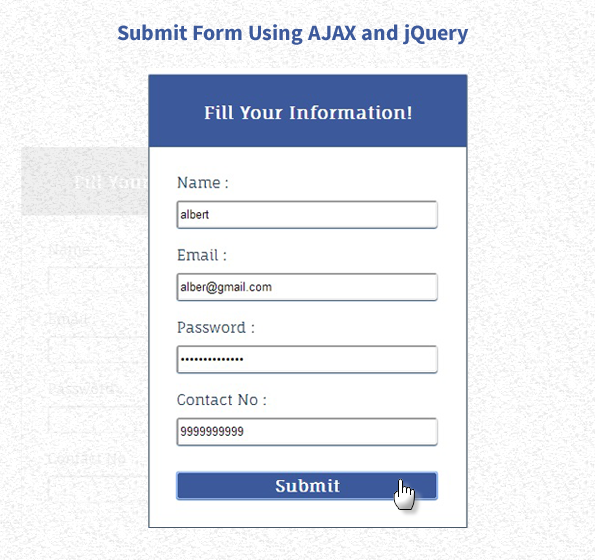
 Submit Form Using Ajax Php And Jquery Formget
Submit Form Using Ajax Php And Jquery Formget
 Laravel Form Submit Using Ajax Example Easy Steps
Laravel Form Submit Using Ajax Example Easy Steps
 Creating An Ajax Submit Form Using Javascript Tutorial For Beginners Youtube
Creating An Ajax Submit Form Using Javascript Tutorial For Beginners Youtube
 Php Ajax Submit Form Without Refreshing It Youtube
Php Ajax Submit Form Without Refreshing It Youtube
 Form Submit Using Ajax In Php Youtube
Form Submit Using Ajax In Php Youtube
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
 Ajax Form Submit Examples Using Jquery
Ajax Form Submit Examples Using Jquery
 Posting Forms With Ajax In Razor Pages Learn Razor Pages
Posting Forms With Ajax In Razor Pages Learn Razor Pages
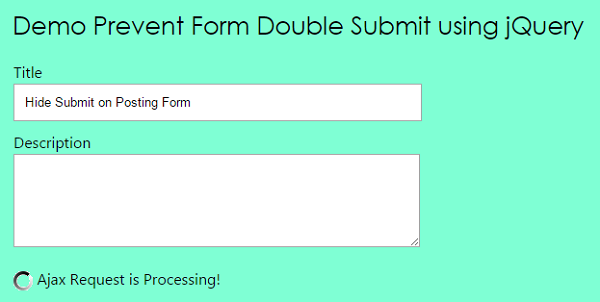
 Prevent Form Double Submit Using Jquery Phppot
Prevent Form Double Submit Using Jquery Phppot
 Django Ajax Submission With Validation And Multiple Forms Handling Stack Overflow
Django Ajax Submission With Validation And Multiple Forms Handling Stack Overflow
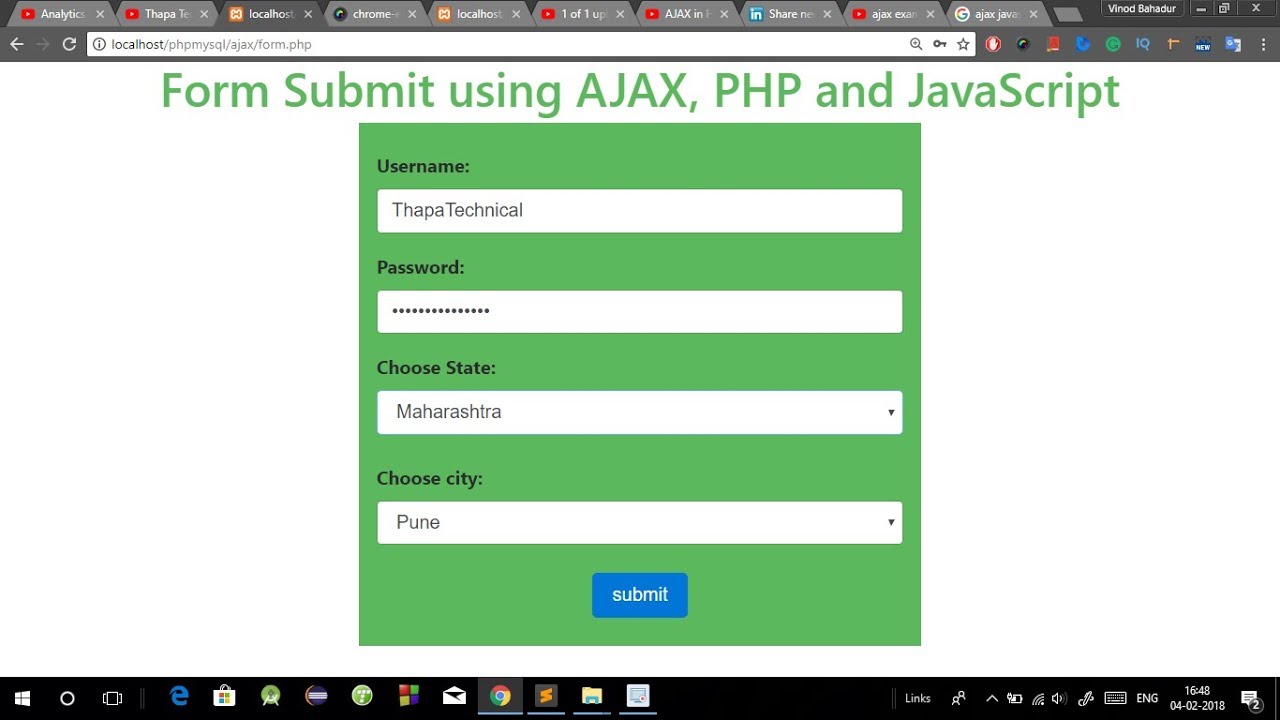
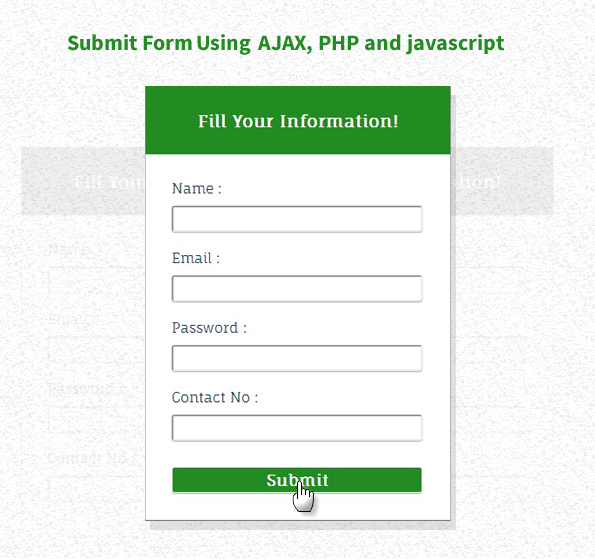
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Building A Bootstrap Contact Form Using Php And Ajax
Building A Bootstrap Contact Form Using Php And Ajax
 How To Ajax Submission Grav Documentation
How To Ajax Submission Grav Documentation
 Laravel Page Expired On Form Submit When Using Ajax Stack Overflow
Laravel Page Expired On Form Submit When Using Ajax Stack Overflow
 How To Call Asp Net Mvc Form Submit Event Which Use Ajax After Button Click And Validate Stack Overflow
How To Call Asp Net Mvc Form Submit Event Which Use Ajax After Button Click And Validate Stack Overflow
How To Do Ajax Form Validation With Inline Error Messages Without Using A Plugin Michael Soriano

Komentar
Posting Komentar