- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
A calling Javascript that sends data as POST could be as GET using JQuery AJAX A PHP webservice that returns a JSON object this is convenient to return arrays or large amount of data So first you call your webservice using this JQuery syntax in the JavaScript file. For this well define a method like given below.
 Jquery Ajax Error Function Stack Overflow
Jquery Ajax Error Function Stack Overflow
Success and Error.

Ajax success return. Web Development Tags. It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. Web Development Tags.
Some times we need to use ajax in multiple places. A success callback that gets invoked upon successful completion of an Ajax request. This is an Ajax Event.
Its better to call a function from the ajax success function like following. The jQuery Unobtrusive Ajax library complements jQuery Ajax methods by adding support for specifying options for HTML replacement via Ajax calls HTML5 data. My callback function will return some html data.
From your post I guess that you call a function that contains the ajax and try to return false to that function. Therefore I have added locationreload inside the success callback function. Use this to set custom headers etc.
Today We want to share with you how to return value from ajax success function in javascriptIn this post we will show you jquery ajax success. The function supplied to fail is invoked if the request fails. In addition I have used the setInterval method to set a delay of 5 seconds to do the reload process.
Ajax is a very well known method for loading the content of a Web page without manually refreshing it. When youre using Ajax requests with success or error event handling you could do thisbut what if you have multiple ajax requests and you only want to write. Step 1 Create a new MVC Empty Project using Visual Studio.
Keep up to date - With the latest web design development technology news. This example shows how to return Ajax Begin Form Ajax Options custom arguments for OnSuccess OnFailure. First of all please dont mark the question as duplicate as I didnt ask how to send arguments with ajax request.
All jQuery AJAX methods use the ajax method. The ajax method is used to perform an AJAX asynchronous HTTP request. The jqXHR and settings objects are passed as arguments.
Jason King Team. A failure callback that gets invoked in case there is any error while making the request. Function return data hear for how to get value from ajax response in javascript we will give you demo and example for implementIn this post we will learn about return value from javascript ajax call with an example.
The function supplied to done is invoked with the Ajax request completes successfully. AJAX requests run asynchronously that means that the ajax method returns before the request is finished and therefore before the success callback runs. So instead of creating ajax method on all places we can define a common metod and use the return data on other places.
This method is mostly used for requests where the other methods cannot be used. The confirm is not called because the ajax request is not success so that it will not call the successCallBack. Return JSON response from AJAX using jQuery and PHP JSON stands for JavaScript Object Notation it is a data-interchange format which is also been used to passing data from the server.
Return MVC model state errors via AJAX. Previous blog Free Weather API Next blog 12Feb2015. Return MVC model state errors via AJAX.
But I want to get some other arguments with that data. But you cant do that such way because AJAX is asynchronous. That means that this functions return statement runs before the request is complete.
I want to receive some extra arguments on ajax success. Jason King Team. The ajax return a jqXHR object and three methods done fail and always are used to wire callback functions to the respective operations.
But the letter A in Ajax means asynchronous meaning that you need to have a callback function that will return the results. A pre-request callback function that can be used to modify the jqXHR in jQuery 14x XMLHTTPRequest object before it is sent. Please check if you call the internal URL and it really return value.
The only way to return the data from the function would be to make a synchronous call instead of an asynchronous call but that would freeze up the browser while its waiting for the response. Ajax is a way to connect your application with the server in the back-end. The locationreload method will reload or refresh an entire web page after the Ajax has performed its operation that is extracted data from an xml file.
You can always use a synchronous call but that will freeze your page and maybe turn off some of your users. How often do you see this type of. You can pass in a callback function that handles the result.
 How Retrieve Responsejson Property Of A Jquery Ajax Object Stack Overflow
How Retrieve Responsejson Property Of A Jquery Ajax Object Stack Overflow
 Returning String Result From Ajax Method Stack Overflow
Returning String Result From Ajax Method Stack Overflow
 Print Ajax Response Data From Error Return Stack Overflow
Print Ajax Response Data From Error Return Stack Overflow
 Ajax Call With Error Catching In Sweetalert2 Stack Overflow
Ajax Call With Error Catching In Sweetalert2 Stack Overflow
 If Return Data Is Null Alert Ajax Success Stack Overflow
If Return Data Is Null Alert Ajax Success Stack Overflow
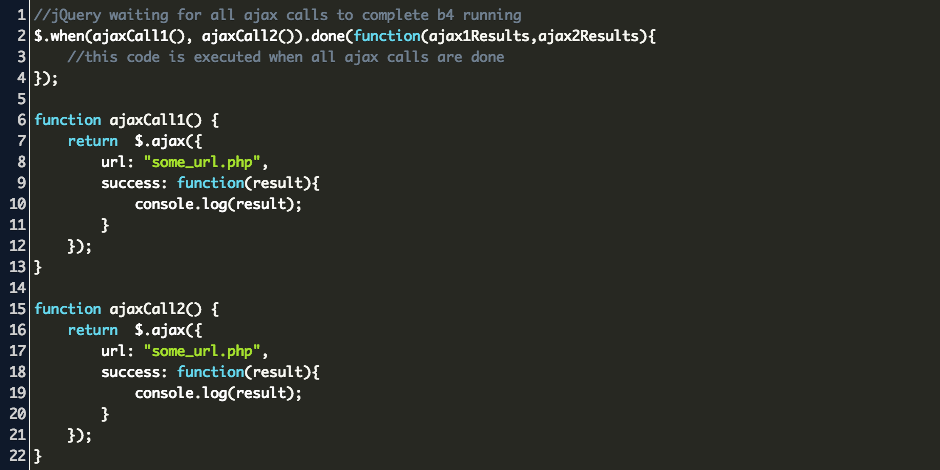
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Ajax Function Always Return Html Code In Response On Success Stack Overflow
Ajax Function Always Return Html Code In Response On Success Stack Overflow
 Using Ajax And Returning Json Array In Laravel 5 Stack Overflow
Using Ajax And Returning Json Array In Laravel 5 Stack Overflow
 After Ajax Call Django Not Redirect Given Url Stack Overflow
After Ajax Call Django Not Redirect Given Url Stack Overflow
 Ajax Returning A Weird Html File Instead Of Json Stack Overflow
Ajax Returning A Weird Html File Instead Of Json Stack Overflow
 How To Return Multiple Variable With Jsonresult In Mvc From Controller To View Stack Overflow
How To Return Multiple Variable With Jsonresult In Mvc From Controller To View Stack Overflow
 Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
Ajax Success Callback Not Getting Called On 200 Network Response Stack Overflow
 Ajax Post Request To Shopify S Cart Add Js Always Returning On Error Callback Function Stack Overflow
Ajax Post Request To Shopify S Cart Add Js Always Returning On Error Callback Function Stack Overflow
 Return Url Action As Json Object Mvc Stack Overflow
Return Url Action As Json Object Mvc Stack Overflow
 Show Hide Not Working During Ajax Request Stack Overflow
Show Hide Not Working During Ajax Request Stack Overflow
 Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object Youtube
Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object Youtube
 Ajax Accessing A Multidimensional Array Returned From Php In Json Stack Overflow
Ajax Accessing A Multidimensional Array Returned From Php In Json Stack Overflow
 Posting Value To Web Api Method From Ajax Call Why Going Null Stack Overflow
Posting Value To Web Api Method From Ajax Call Why Going Null Stack Overflow
 Reload Datatable After Ajax Success Stack Overflow
Reload Datatable After Ajax Success Stack Overflow

Komentar
Posting Komentar