- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
This framework offers tremendous flexibility to. Clicking is not required mouse movement is a sufficient event trigger.
After loading as the button is clicked it will display loaded data from the text file to ajaxrequest Div.

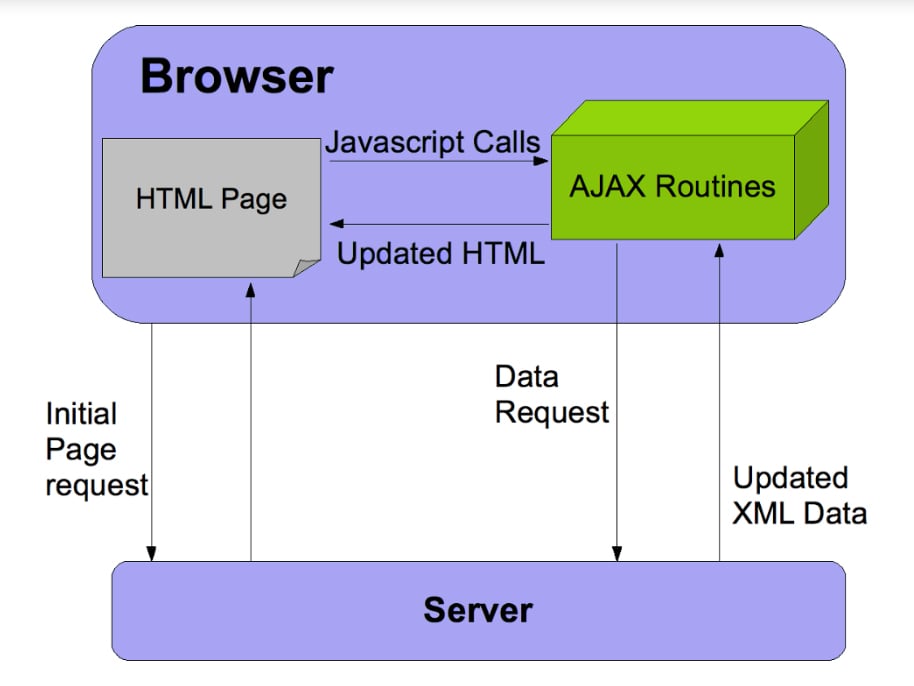
Ajax working example. User sends a request from the UI and a javascript call goes to XMLHttpRequest object. The web app is just a button. An implementation of hook_mail to get the email sent.
The example loads a text file by using jQuery ajax method placed in the same directory as the source file that calls it. We published it on. AJAX applications might use XML to transport data but it is equally common to transport data as plain text or JSON text.
Well this is just a beginning. And used the concept to make a simple web app. Json is the de facto standard format for exchanging text data.
You dont have to make any extra effort. If you ever see a similar situation in which two operations work simultaneously with one running and the other inactive it may be AJAX in action. Te code is cloned from our support form see the leading image above.
A basic AjaxLoader wrapper that inserts AJAXed in content. Ajax Java Example with Database In this example we are interacting with the database. HTTP Request is sent to the server by XMLHttpRequest object.
The method needs to be public static and add an attribute as WebMethod on top of it. The above native JS example will work in IE7 and up. You can check out the working example of Laravel and AJAX application.
The main purpose of using AJAX is to avoid page reload and do multiple work on a same page. Ajax And Json With Working Example Using Jquery. Copy and run off.
As you can see in the above example XMLHttpRequest object plays a important role. The name is short for A synchronous Ja vaScript and X ML. It is not built in to vanilla JavaScript and therefore youll need to use a library like JQuery for example to get going with Ajax.
I have used jquery html5 and css. Different example text. AJAX Asynchronous JavaScript and XML.
Keep in mind that AJAX is not a single technology nor is it a programming language. Only write the database logic in you server side page. Ajax Dropdown Menu demo.
10 Cool jQuery Form Plugins 6. Insert Update Delete fetch in one page. In this video i have explained ajax and json.
Build an Ajax Dropdown Menu Heres a basic example of working with external data to load content into a drop-down menu from our beloved Webmonkey. Insert content after an element data-ajax-after Example Hello World. Some sites use AJAX to check if a form meets certain requirements such as password strength or if something is a valid email or URL.
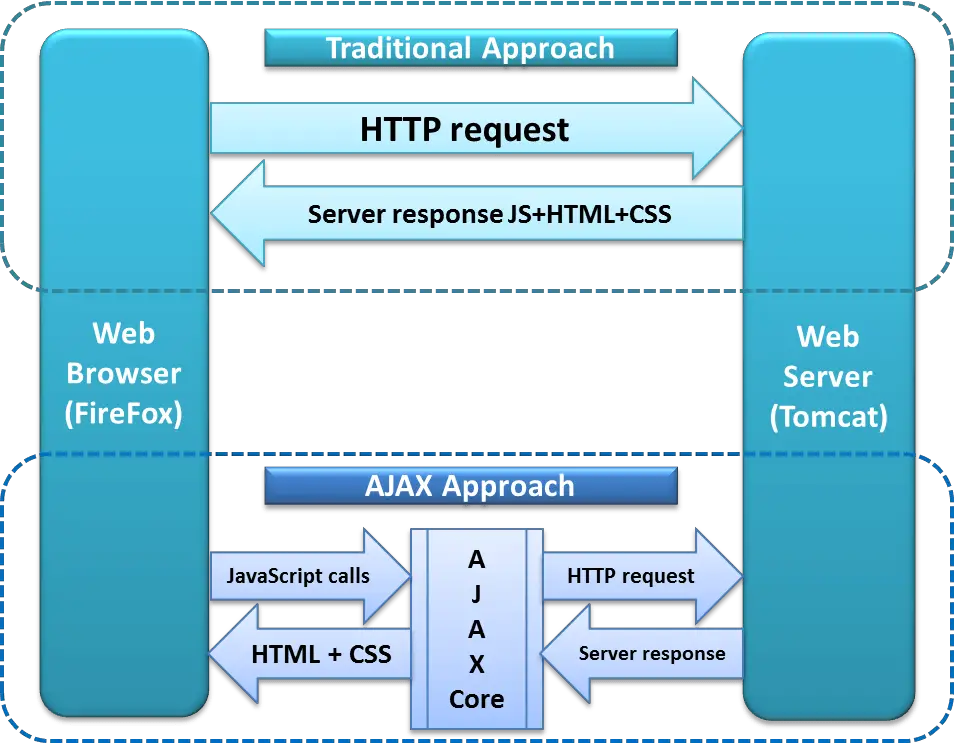
JQuery AJAX example The following is an AJAX example. Hello World - Part 2. This means that it is possible to update parts of a web page without reloading the whole page.
We looked at the simple example that described us how to use AJAX in Laravel to make HTTP requests to fetch and add the data in the MySQL database. AJAX is a web browser technology independent of web server software. AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes.
Intuitive and natural user interaction. For example we want to specify what should happen in case an Ajax call fails or we need to perform an Ajax request but its result is only needed if retrieved within a certain amount of time. AJAX can be used in a variety of ways from the auto complete mentioned above to validation and submission as well.
Check how Lucius works. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. Though the example uses a text file you can use your own data source when applying the technique to your own purposes.
As said before AJAX is a set of web. In the below example we send list of employees to create in database and get all employees. AJAX in ASPNET WebForms Now we will discuss how we can implement AJAX in ASPNET WebForms.
A Twig html file for block markup. In this tutorial we created a simple Laravel application. Simply put AJAX makes multitasking functions easy.
How does AJAX work. By cuitandokter On Mar 15 2021. Lets try to understand the flow of ajax or how ajax works by the image displayed below.
A user can continue to use the application while the client program requests information from the server in the background. This means that it is possible to update parts of a web page without reloading the whole page. Fetch Json Data Using Jquery Ajax Method Getjson Youtube.
Even IE6 is trivial to support just by swapping out new XMLHttpRequest with new ActiveXObjectMSXML2XMLHTTP30Our native example seems easy to follow and fairly intuitive to write. AJAX is a technique for creating fast and dynamic web pages. Ajax is a method to send and receive data from servers APIs or other web pages and have become a standard when communicating at the web.
A Block so you can place it in some site region. So the Drupal example module contains. All-in-one Drupal based toolkit for remote work.
 How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
 Ajax Postdata Working On Localhost But Not On Apache Server Stack Overflow
Ajax Postdata Working On Localhost But Not On Apache Server Stack Overflow
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
 Laravel Ajax How To Use Ajax In Laravel With Example
Laravel Ajax How To Use Ajax In Laravel With Example
 Tweaking4all Com Wordpress An Easy To Understand Ajax Example
Tweaking4all Com Wordpress An Easy To Understand Ajax Example
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
Introduction To Ajax For Php Web Applications
 Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
Datatables Example Working But Datatable Not Working When Making Ajax Call Stack Overflow
 How To Use Ajax With Ruby On Rails Rubyguides
How To Use Ajax With Ruby On Rails Rubyguides
 Ajax Jquery Post Example Error 503 Stack Overflow
Ajax Jquery Post Example Error 503 Stack Overflow
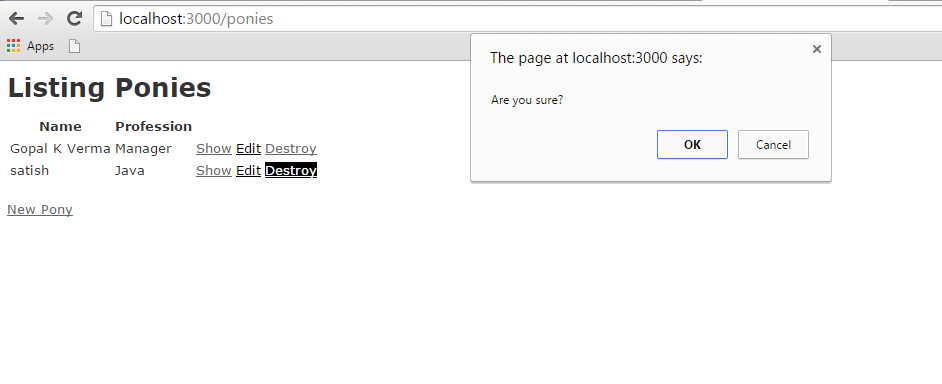
 Ruby On Rails Ajax Tutorialspoint
Ruby On Rails Ajax Tutorialspoint
 How Does Ajax Work Stack Overflow
How Does Ajax Work Stack Overflow
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
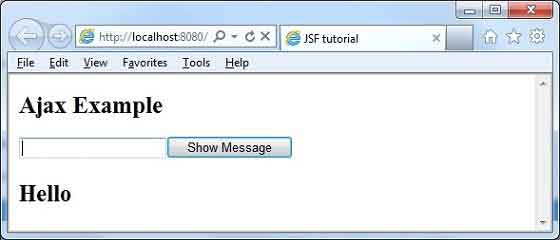
Jsf 2 0 Ajax Hello World Example Mkyong Com
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
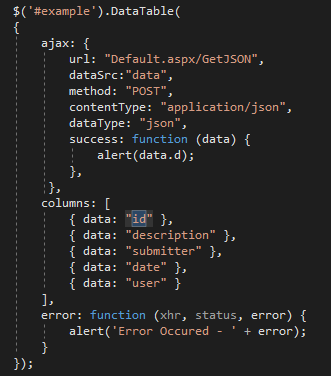
 How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
How Can I Get Asp Net C To Load Ajax Json Data Returned From The Server Datatables Forums
 Jquery Jsonp Ajax Authentication Header Not Being Set Stack Overflow
Jquery Jsonp Ajax Authentication Header Not Being Set Stack Overflow
Spring Boot Ajax Example Mkyong Com



Komentar
Posting Komentar