- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
The plugin allows the visitor to automatically or manually loads more content from server via AJAX when continuously scrolling the content area to the bottom of the page or a specific container. Create blogs table using the following query.
 Load Dynamic Data On Page Scroll Using Php Mysql Jquery Ajax Westonik
Load Dynamic Data On Page Scroll Using Php Mysql Jquery Ajax Westonik
Load data while scrolling page down with jQuery Ajax and Codeigniter 4 app.

Ajax load content on scroll down. Chrome IE9 FireFox Opera Safari ajax Scroll Infinte Scroll. This will invoke the Ajax get method which will return JSON data from server. Load Data on Scroll use Ajax to load external content from database using jQuery.
You can also check out other types of pagination How to make PHP numeric Pagination. Several templates that support Ajax also have a loading bar feature. This video covers how to load data dynamically on Page Scroll using Ajax JQuery and PHP with Mysql.
In short we have make Ajax Scroll down pagination with PH. It will automatically load up content whenever the user reaches the bottom of the web page while the page scroll. Connect PHP to MySQL Database.
Write Ajax Script to Load More. Height This is an Ajax method which will fetch the data from server FetchDataFromServer. If you uncheck Enable Ajax Loading your site will still use Ajax to load the Blog Page.
Load data on scroll can be easily integrated with jQuery and Ajax. 1 Infinitive Scrolling Infinite-scrollingalso known as endless scrolling is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as user scroll down to the bottom of the webpage. This way they do not have to load a lot of data to the page initially and only spend dynamic data loading energy if the user scrolls down the page to see more and more data.
Create a Table in MySQL Database. We have already make this type of tutorial on which we have load data on web page by clicking on button but in this post we will load data on web page when user has been scroll down the page. When the user reaches the bottom of the web page the data is fetched from the MySQL database and new content is loaded onto the web page as they scroll down the page.
Sometimes you need to load data list on page scrolling and without refresh the whole web page. Which means only 30 will scroll down. Scroll down to Site.
This effect is the best replacement of pagination links for auto load dynamic content from server. Create One Model and Migration. This is another type of pagination where the user doesnt have to press any key or a button to load new content.
Depending on your settings the loading bar appears at the top letting visitors know more content is loading. When the user reaches the end of the web page the data is retrieved from the MySQL database and new content is loaded in the web page while. Facebook executes new Ajax requests each time you scroll to the bottom of the page content to load in more data to the page magically with Ajax.
Load more results with jQuery AJAX and PHP. This condition will satisfy when user scroll down and reached the bottom of the page. You can use your table.
If you want to allow users to load more data without page refresh and provide a user-friendly interface for pagination in the CodeIgniter application the Ajax infinite scroll definitely a better option. Twitter is one well-known example that employs infinitive scrolling. In the Home Menu click Design and then click Site Styles.
Function getresulturl ajax url. The dynamic data is loaded from the server automatically while scrolling page down. Load Data on Page Scroll from MySQL Database using jQuery Ajax PHP.
In this example you will learn how to implement dynamic load more data on page scroll using jquery ajax in Codeigniter 4 with bootstrap 4. A small yet configurable infinite scroll plugin to replace the traditional pagination that provides a better content load experience simliar to the native mobile app. Following is the AJAX function that shows the loading icon and retrieves data from the backend and shows it.
If you found this tutorial helpful then dont forget to share. Loading data while scrolling Use Ajax to load external database content with jQuery. 1 Infinitive Scrolling Infinite-scrolling also known as endless scrolling is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as user scroll down to the bottom of the webpage.
Create a Dynamic Scrolling Content Box Using AJAX If you have used Google Reader then you might have noticed the way Google Reader shows feed items it loads up few items first when you click on a feed and as you scroll down to view more items it fetches more items dynamically and adds it to the list. To identify the page scroll down you can use the following snippet. How to Load More Data On Page Scroll Using PHP jQuery Ajax MySQL 1.
Twitter is one well-known example that employs infinitive scrolling. Infinite Scrolling is a user-friendly way to load additional content on the web page. For loading Dynamic data on page while scrolling of web page when user has been scroll the page then at that time Ajax Event has been fire and it will send request to PHP Script for getting data from Mysql table.
Scroll function if window. Generate Controller by Command. AJAX Pagination with jQuery and PHP.
So then instead of loading all of the page content at once you can instead choose to load the above the fold content first to improve your page load speed and then progressively load content as the visitor scrolls. Download Laravel Fresh Setup. Follow the following steps and implement load more data on infinity page scroll in laravel apps using jQuery ajax.
Create codingstatus database connect it to PHP. To enable or disable Ajax. ScrollTop document.
Check or uncheck Enable Ajax Loading.
 Load Data Dynamically On Page Scrolling Using Jquery Ajax Php And Mysql Mitrajit S Tech Blog
Load Data Dynamically On Page Scrolling Using Jquery Ajax Php And Mysql Mitrajit S Tech Blog
 Load Dynamic Data On Page Scroll Using Jquery Ajax In Php Mysql By Webs Codex Medium
Load Dynamic Data On Page Scroll Using Jquery Ajax In Php Mysql By Webs Codex Medium
 Pin On Web Development Tutorial
Pin On Web Development Tutorial
 How To Create Infinite Scroll Pagination With Php And Ajax My Programming Tutorials
How To Create Infinite Scroll Pagination With Php And Ajax My Programming Tutorials
 Scroll Container Examples Ajax Load More
Scroll Container Examples Ajax Load More
 Clutterless Is A Free Ultra Minimal One Page Blogging Theme The Wordpress Theme Features A Unique Slide Out Info Sidebar Blog Themes Wordpress Theme Theme
Clutterless Is A Free Ultra Minimal One Page Blogging Theme The Wordpress Theme Features A Unique Slide Out Info Sidebar Blog Themes Wordpress Theme Theme
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
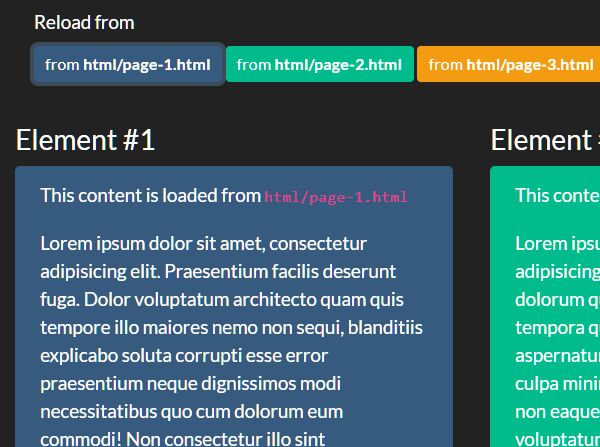
 Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins
Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins
Load More Data Dynamically On Page Scrolling Down In Ajax Jquery Php Mysql Asif18
 Load Dynamic Data On Page Scroll Using Jquery Ajax In Php Mysql
Load Dynamic Data On Page Scroll Using Jquery Ajax In Php Mysql
 How To Add Infinite Scroll To Wordpress With Ajax Load More Connekt
How To Add Infinite Scroll To Wordpress With Ajax Load More Connekt
 Easy Jquery Ajax Infinite Scroll Plugin Yofinity Plugins Jquery Content Area
Easy Jquery Ajax Infinite Scroll Plugin Yofinity Plugins Jquery Content Area
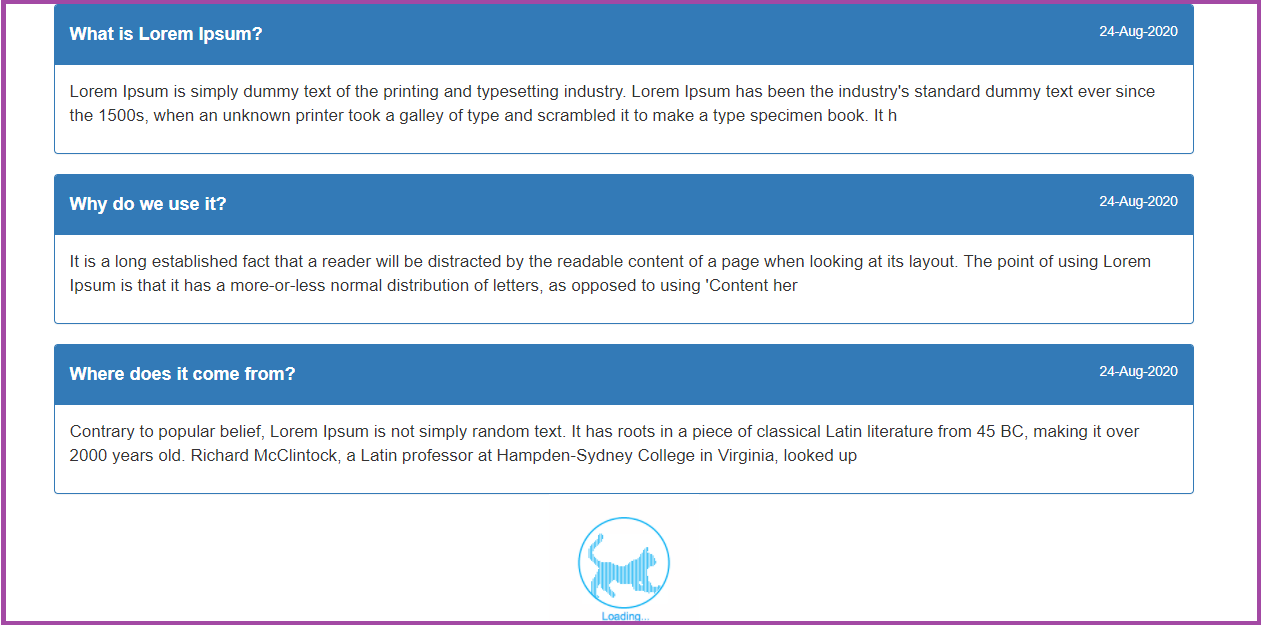
 Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
Load Data Dynamically On Page Scroll Using Jquery Ajax And Php Phppot
 Infinite Ajax Scroll Magento 2 0 Ajax Enhancement Scroll
Infinite Ajax Scroll Magento 2 0 Ajax Enhancement Scroll
Load Data From Server While Scrolling Using Jquery Ajax Codeproject





Komentar
Posting Komentar