- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
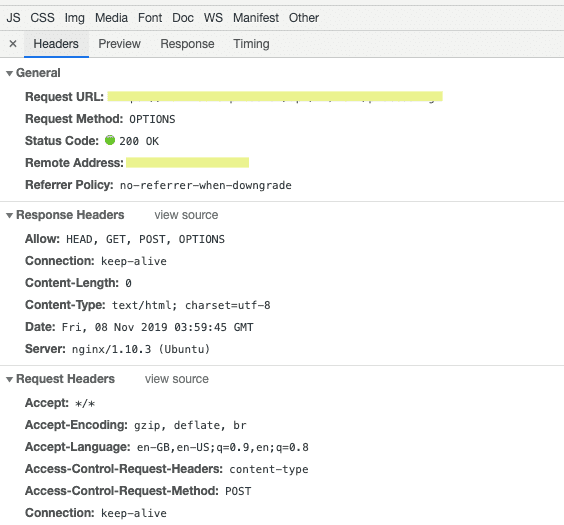
OPTIONS vxyxabcqueryqSELECT20duration20FROM20TimeTable HTTP11 Host. If you dont control the server your frontend code is sending a request to and the problem with the response from that server is just the lack of the necessary Access-Control-Allow-Origin header you can still get things to workby making the request through a CORS proxy.
 Send Headers In Cross Domain Request From Ajax Stack Overflow
Send Headers In Cross Domain Request From Ajax Stack Overflow
Even if the server returns a successful response the browser does not make the response available to the client application.

Access control request headers ajax. A common problem for developers is a browser to refuse access to a remote resource. Simply add the xhrFields parameter to include auth credentials. Specifically it is the presence of the Access-Control-Allow-Origin.
As ic-ajax is just a wrapper over jQuery you do it as you would normally do with If you want to add a custom header or set of headers to an individual request then just add the headers property. If want to add a custom header or set of headers to an individual request then just add the headers property and this will help you to send your request with headers. GET POST PUT DELETE Access-Control-Allow-Headers.
If our server requires authentication the AJAXCORS call has to propagate the credentials. Your OPTIONS response should also include the header Access-Control-Allow-Headers. Specifically the browser disallows the request.
The simplest thing to do is to add the following response headers. DataType etc success. If the response does not include the Access-Control-Allow-Origin header the AJAX request fails.
XXXXXXXX Chrome XXXXXXX. If want to add a default header or set of headers to every request then use ajaxSetup. The Access-Control-Request-Headers request header is used by browsers when issuing a preflight request to let the server know which HTTP headers the client might send when the actual request is made such as with setRequestHeader.
This is an OPTIONS request that the browser will use to check the policy. Request with custom header ajax url. Ajax url.
Well it isnt we can see Access-Control-Allow-Origin is not listed in the Access-Control-Allow-Headers response header in your screenshot. Function alert it doesnt work datatype. Even if the server returns a successful response the browser does not make the response available to the client application.
Before the AJAX request is made the browser will perform a preflight request. Receiving the request in PHP. JSONstringify someReturnData.
You will notice that i do not have data set. Function jsondata Share. Access-Control-Allow-Credentialstrue This is simply a partner header to the withCredentials parameter passed in the AJAX request.
If you have access to the server which I assume you do since this is a request to localhost you will need to add CORS-specific response headers. As result is that the AJAX request is not performed and data are not retrieved. Response header that tells our browser it is OK to allow this Ajax call.
Request with custom header ajax url. This browser side header will be answered by the complementary server side header of Access-Control-Allow-Headers. If your using ajax to retrieve and display data your header would look like this ajax url.
Function alert it works error. Origin content-type accept to match the requested header. The response contains two similar headers Access-Control-Allow-Methods and Access-Control-Allow-Headers to tell the client what methods and headers are allowed for the intended request.
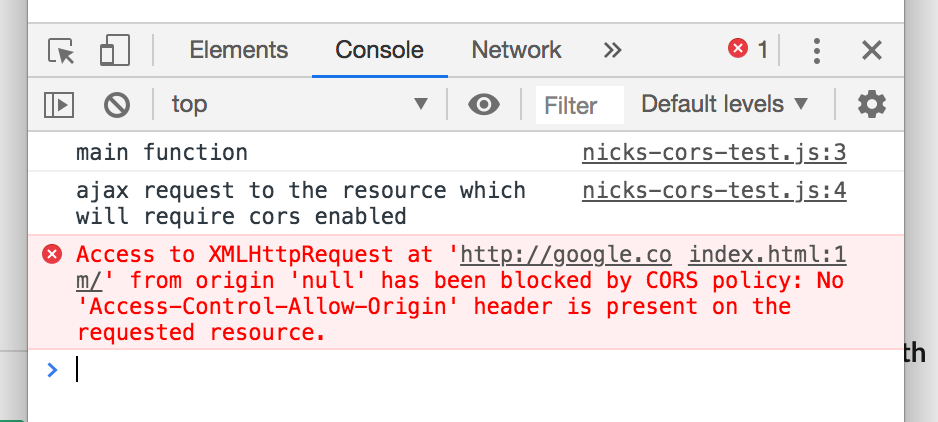
Request header field Access-Control-Allow-Origin is not allowed by Access-Control-Allow-Headers in preflight response. Var response statusCode. Clicking the Fetch NY Times button conversely doesnt work.
You should include the header Access-Control-Allow-Credentials. Some value. Usually this happens when you execute AJAX cross domain request using jQuery Ajax interface Fetch API or plain XMLHttpRequest.
Some value. Its saying that credentials are allowed to be passed through this request and response. True on the POST response as well.
If you want to add a default header or set of headers to every request then use ajaxSetup. My url is legit. HttpThe web site allowed to access data.
This will help you to add headers. If the response does not include the Access-Control-Allow-Origin header the AJAX request fails. Specifically the browser disallows the request.
Whenever I try to add custom Request headers to my http request the headers does not show up in the Request instead its comes under Access-Control-Request-Headers like Access-Control-Request-Headersaccept testHeader See below the output in chromes network tab. This header is required if the request has an Access-Control-Request-Headersheader. So when youre implementing the CORS policy on the server remember to also send the policy for OPTIONS requests.
Basic auth credentials are part of the request headers and will fall under the cases when the browser has to do a preflight request. The Access-Control-Allow-Headersresponse header is used in response to a preflight requestwhich includes the Access-Control-Request-Headersto indicate which HTTP headers can be used during the actual request. How to use a CORS proxy to avoid No Access-Control-Allow-Origin header problems.
Jquery Ajax With Authorization Headers Jquery Forum
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Jquery Ajax Post With Basic Authentication Works In Ie But Not Chrome Stack Overflow
Jquery Ajax Post With Basic Authentication Works In Ie But Not Chrome Stack Overflow
 Send Ajax Request With Custom Cookies To Another Domain Stack Overflow
Send Ajax Request With Custom Cookies To Another Domain Stack Overflow
 Ajax Post Request Header Field Content Type Is Not Allowed Cors Stack Overflow
Ajax Post Request Header Field Content Type Is Not Allowed Cors Stack Overflow
 Ajax Set Headers For Basic Authorization Does Not Work Stack Overflow
Ajax Set Headers For Basic Authorization Does Not Work Stack Overflow
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
 Why Is My Browser Sending An Options Http Request Instead Of Post Dev Community
Why Is My Browser Sending An Options Http Request Instead Of Post Dev Community
 Access Control Request Headers Is Added To Header In Ajax Request With Jquery Stack Overflow
Access Control Request Headers Is Added To Header In Ajax Request With Jquery Stack Overflow
 Angular Ajax Request Header Field Content Type Is Not Allowed By Access Control Allow Headers In Preflight Response Stack Overflow
Angular Ajax Request Header Field Content Type Is Not Allowed By Access Control Allow Headers In Preflight Response Stack Overflow
 Laravel Ajax Cross Origin Request Blocked Stack Overflow
Laravel Ajax Cross Origin Request Blocked Stack Overflow
 How To Add Custom Header For Ajax Cors Request Stack Overflow
How To Add Custom Header For Ajax Cors Request Stack Overflow
 Does Cors Error Related To Front End Or Back End Stack Overflow
Does Cors Error Related To Front End Or Back End Stack Overflow
 No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
 How To Add Header To Request In Jquery Ajax Stack Overflow
How To Add Header To Request In Jquery Ajax Stack Overflow
 Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
Net Core Jquery Ajax Request With Access Control Allow Origin Stack Overflow
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
 Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow


Komentar
Posting Komentar